How to double conversions on your startup’s homepage – TechCrunch
Between our work at Demand Curve and our agency, Bell Curve, we have rewritten over 1,000 websites for startups in most industries.
Want to convert twice as many visitors into customers? Follow these writing tactics.
Everything “above the waterline” must have a purpose
The section of your home page that is immediately visible to a visitor before they start scrolling is called “above the waterlineâ€. (Think of a printed newspaper: anything above the literal fold of the paper is the most important information.) When a visitor sees the content above the fold, they decide to continue scrolling or to leave your site.
In seconds, they are trying to figure out what you are doing and if you are right for them.
The most common mistake startups make? Their “above the waterline” is either uninteresting or confusing. This often happens when marketers try to squeeze too much content above the fold.
The most common mistake startups make? Their “above the waterline†is either uninteresting or confusing.
The truth is, most of the information on your website is irrelevant to new visitors. So, the area above the fold should be used to explain how you can help new visitors solve a specific problem.
For example, you might see a homepage that promotes the latest technical blog post posted by the company. But that’s not helpful to a visitor who doesn’t yet understand what you’re doing.
To further confuse the visitor, many companies add an extended navigation bar at the top of their site. In theory, this makes it easy for your visitors to access any part of your website. In practice, this leads to decision fatigue and low conversion rates.
Unless the content directly helps respond to what you’re doing and whether you’re a good fit for that visitor, it should be removed.
There are three things you can do to improve your homepage’s conversion rate:
- Create a pointed header.
- Use a complementary caption.
- Design with intention.
Let’s get into the tactics of these three areas of improvement.
Help TechCrunch find the best growth marketers for startups.
Provide a recommendation in this quick survey and we’ll share the results with everyone.
Write headers that speak to an individual (not a crowd)
Your header is the biggest piece of text on your website. In less than 10 words (roughly the longest we recommend), your letterhead should accomplish three things:
1. Identify how customers derive value from your product.
It’s your most important value proposition. If you can’t explain how someone is getting value from your product in less than 10 words, it will be difficult to keep visitors’ attention any longer.
Here’s how we uncover your key value proposition:
- What bad alternative do people turn to when they don’t have your product?
- How is your product better than the bad alternative?
- Now turn the last step into an action statement – that’s your value proposition.
Take Airbnb:
- The bad alternative is to be stuck in a sterile hotel without knowing any real culture.
- Airbnb’s product is better than the bad alternative because it allows you to stay with locals.
- So if we turn the second question into an action statement, we’ll end up with a value proposition like: Discover new cities like a local.
Here are other examples of top startups:
Image credits: Demand curve
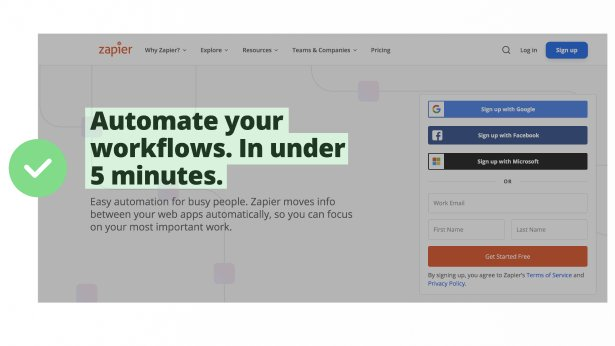
2. Include an attractive hook that keeps visitors reading.
Telling your visitors what you’re doing is a great start, but now we need to get them excited about your product.
A huge missed opportunity that a lot of startups are realizing with their website copy? It is not action oriented. In a world where customers can shop 24/7, there is little urgency for your visitors to act now.
Adding a checkmark will increase the likelihood that a visitor will buy from you on their first visit.
We like to write square brackets in two ways:
- Come up with a bold statement: something very specific that triggers the thought, “Wow, I didn’t know it was possible.”

Image credits: Demand curve
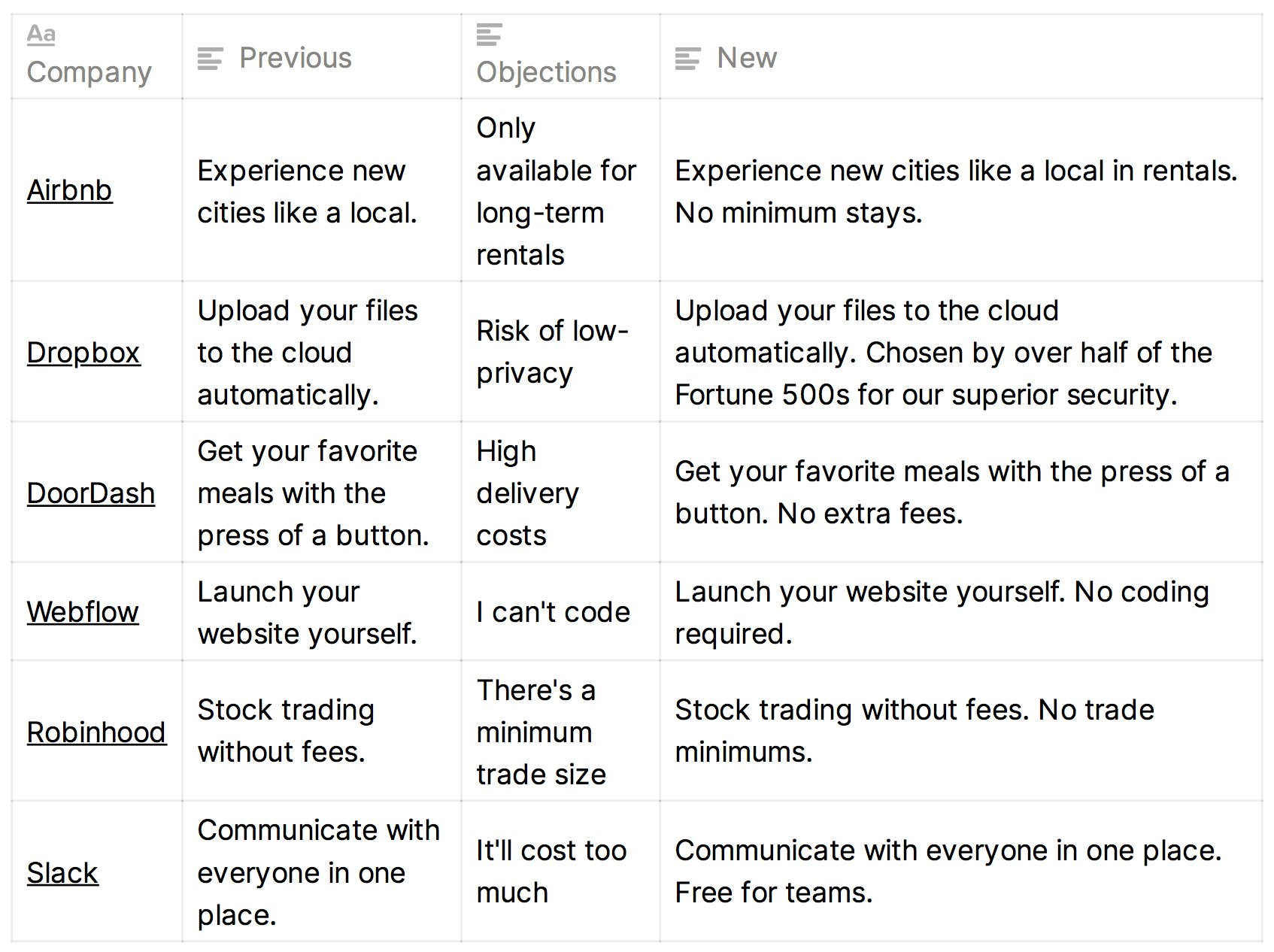
- Or respond to common objections: questions or reactions your visitor is probably already thinking about. Responding to objections immediately may seem counterintuitive, but drawing attention to your weaknesses will actually make your visitor trust your brand more. Without a direct sales team, your copy will have to work hard to answer as many questions as possible.
Here are some value propositions from the best startups that incorporate their biggest objections from the start.

Image credits: Demand curve
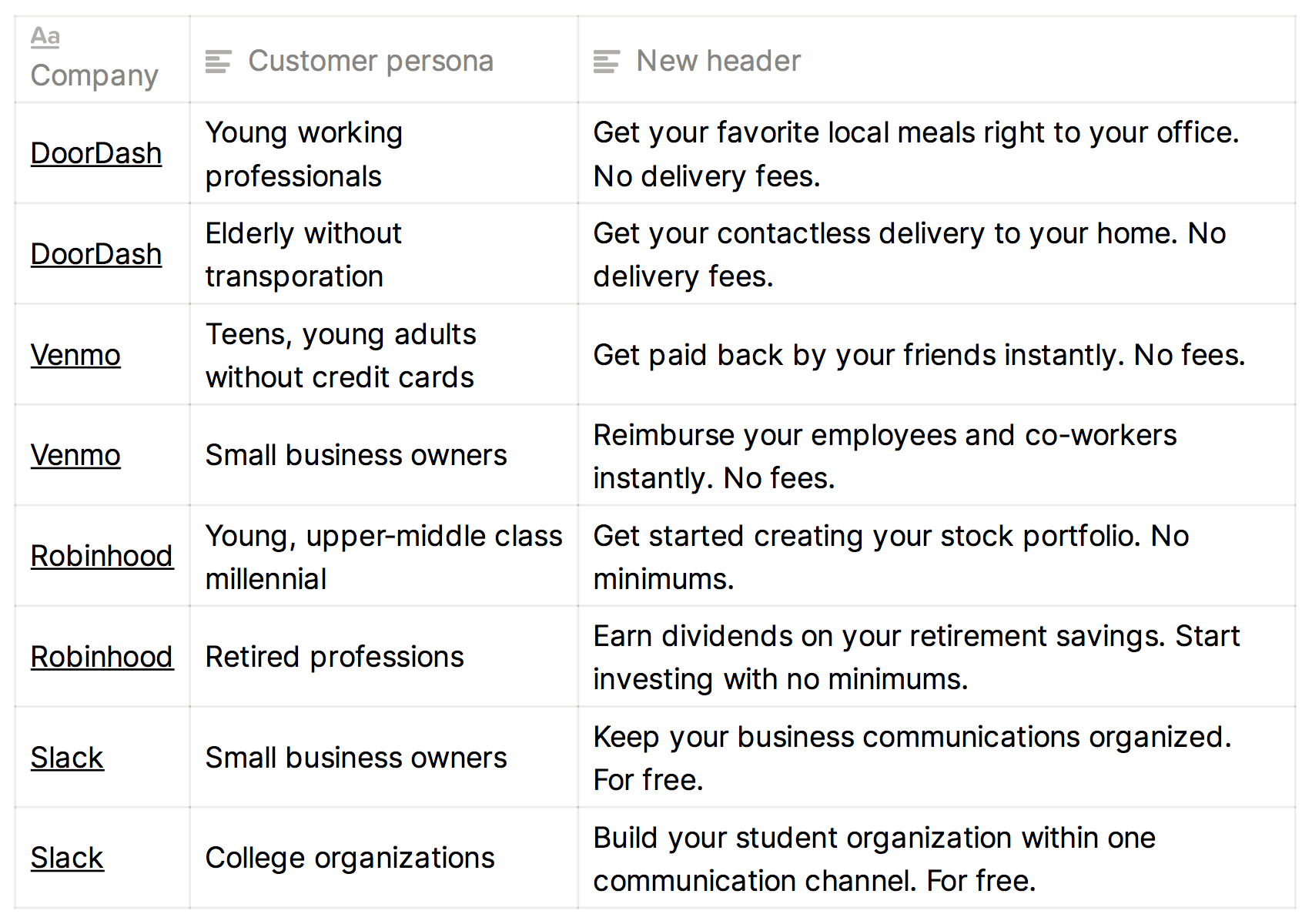
3. Talk directly to your ideal customer
To really make your header message grab your visitor’s attention, rewrite your value proposition to speak directly to your customers.
To do this, list your two or three main customer personas. Rewrite your headers to address the part of your product that they value the most. Use their own language, not industry jargon. The best way to learn what your customers like about your product is by doing one-on-one customer interviews or reading customer success tickets.
Now you have headers that directly address your ideal customer personality. You can either A / B test which header results in a higher conversion rate, or you can create custom landing pages using each header to direct traffic from different sources to specific pages.
For example, if you include a link to your website in a guest blog post, send that audience to the page with the most relevant header.
Here are some examples of writing multiple value propositions for the same startup:

Image credits: Demand curve
Use a subheader to explain how your header can be possible
We suggest that you spend around 50% of your time writing the header and 25% of your time on the subheader. Why? Because if your header isn’t interesting, your visitors won’t even bother to read the subheader.
Your subheader should be used to expand on two things:
- How your product works exactly?
- Which of your characteristics makes the bold statement on our header believable?
You can use your two or three main features to explain how your header is made.
For example, let’s say the Airbnb header is: Experience your getaway vacation like a local. No minimum stay.
To make this claim credible, we need to explain how it is possible to vacation like a local and how “no minimum stay†is possible.
A caption might read something like: An online rental market with thousands of short term rentals in your area.
Do not use industry jargon or technical terms in your subheader or header. Use words that a fifth-grade reader would understand. Use short sentences. Long paragraphs will kill your reader’s momentum.
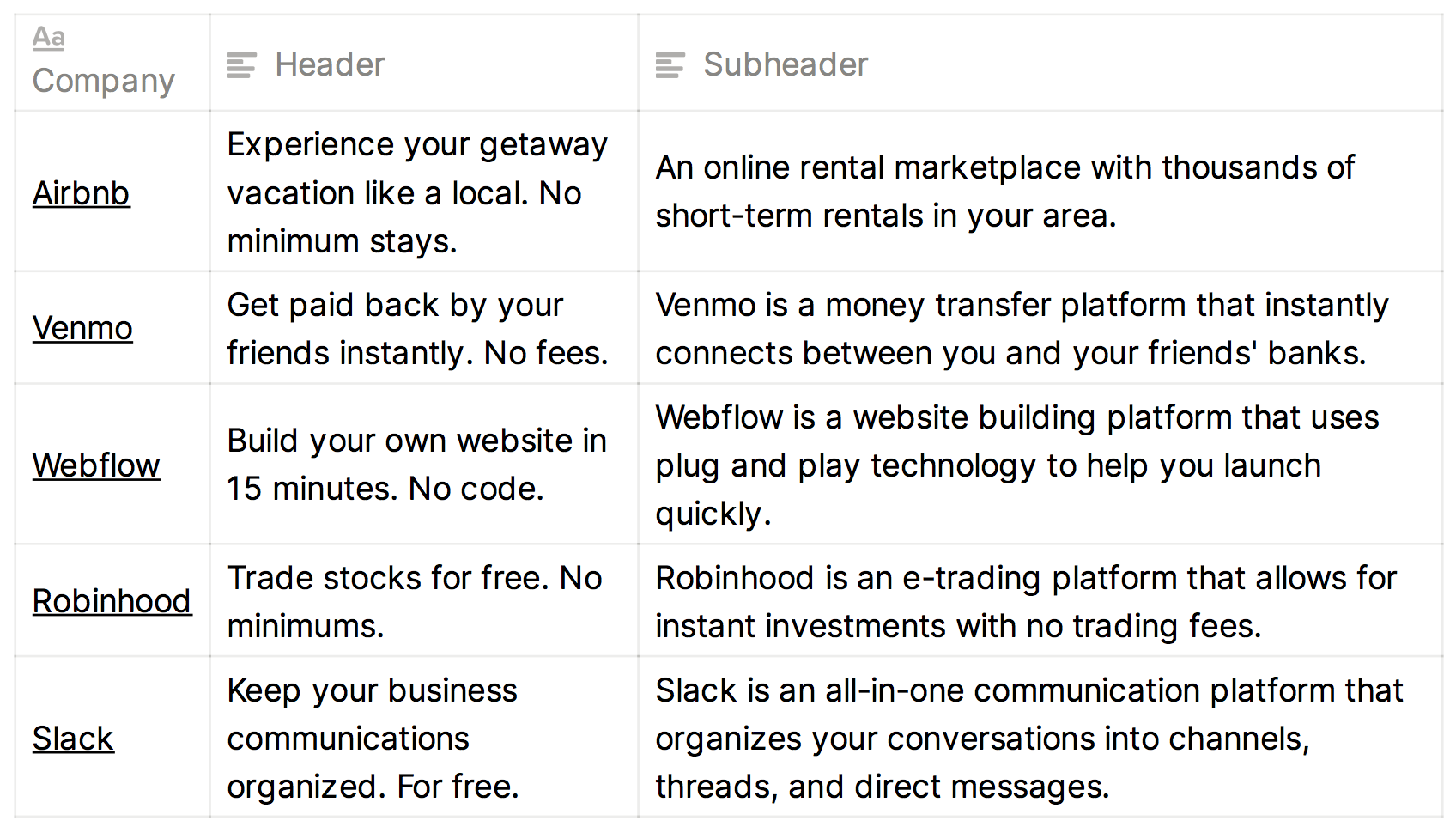
Here are some other examples of using the subheader to explain the header:

Image credits: Demand curve
Make your homepage familiar and work as expected
The last aspect to consider when creating a high converting landing page is the design. We see a lot of high-tech startups trying to use their website to show off their creativity.
In our experience, your website is not the place to try to be original.
The design of a website rarely has to be unique. It’s your product it should be unique. Your website is just a familiar way to communicate the uniqueness of your product.
Functionality
Using familiar and navigation buttons that other websites have popularized will save your visitor from having to learn how your website works. For example, we would expect there to be a “home” button at the top left of the page. Attempting to place the same button on the bottom right for uniqueness will lead to confusion and possibly a lost customer. Stick with what works.
Pictures
Consider these goals when adding images to your homepage:
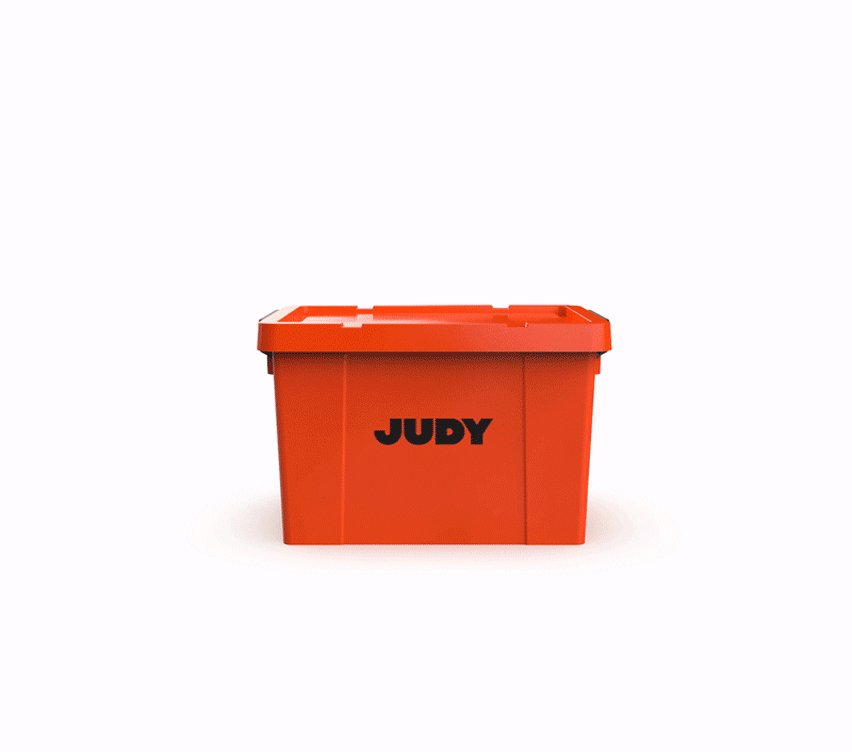
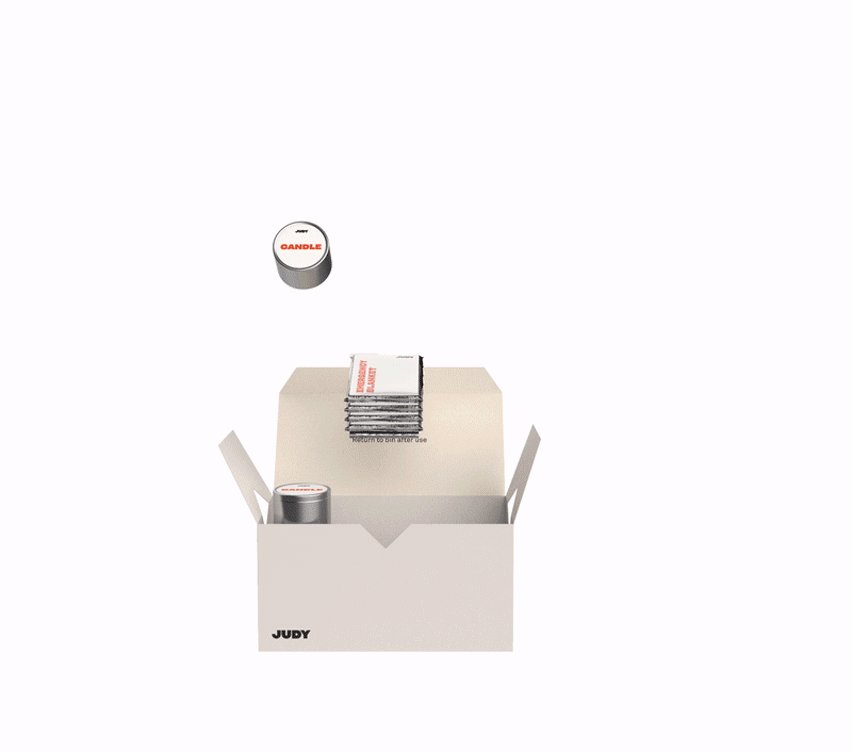
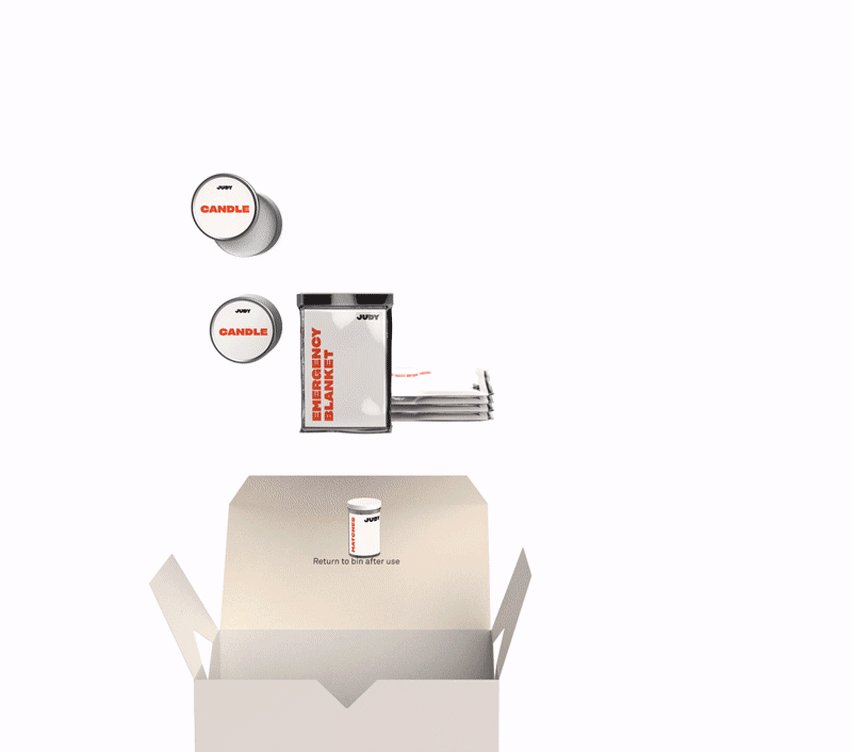
- Take the guesswork out of showing your product in action. Looping GIFs or videos are a great way to show how it works without taking up extra space.
![]()
Image credits: Judy
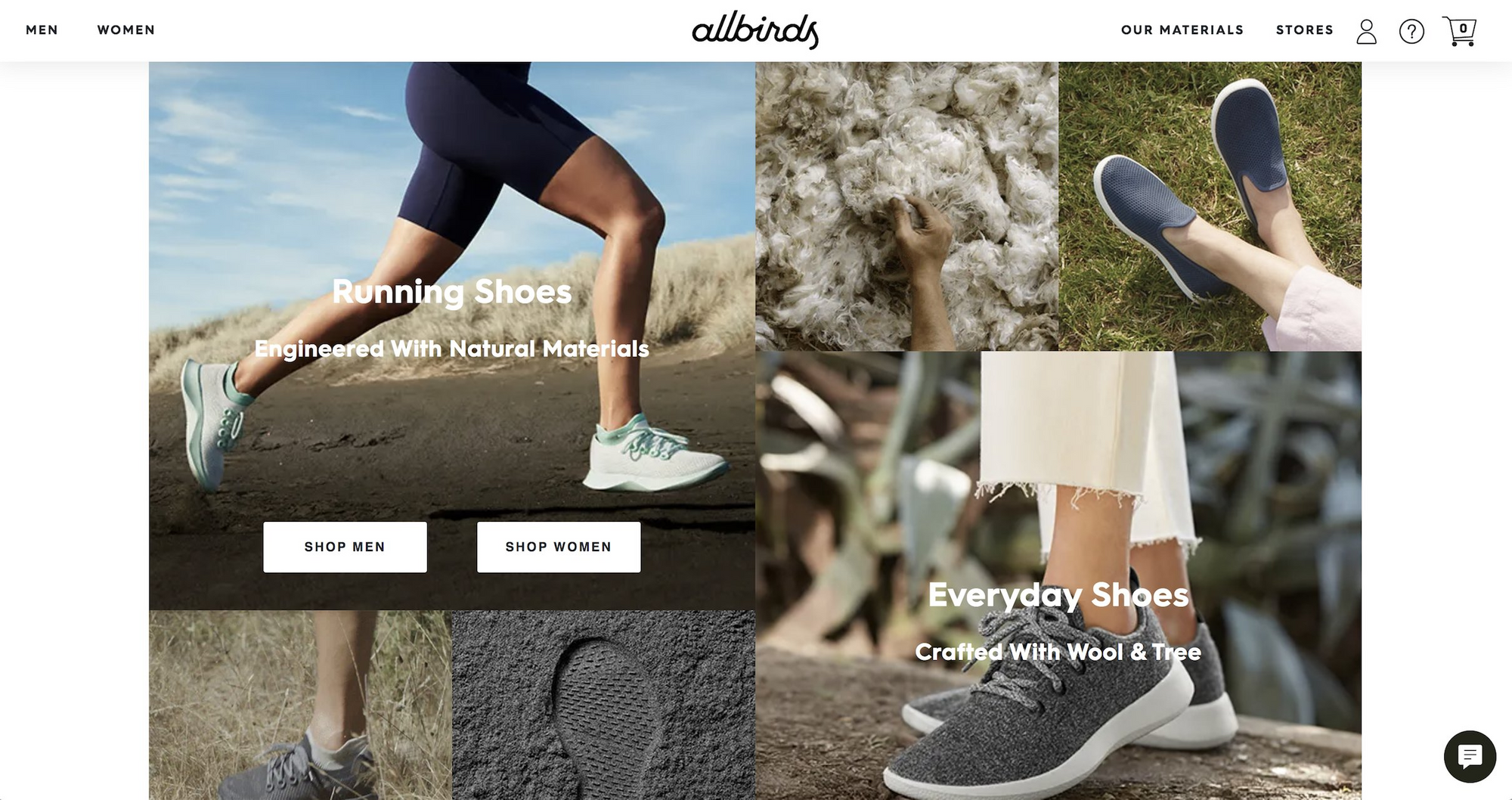
- If you are selling physical goods, use pictures to show various use cases and close-ups of the material and texture. This will help your visitor to assess the quality of the product and further validate that the product is suitable for them.

Image credits: All birds
Call to action buttons
Your call-to-action (CTA) buttons are where you’ll convert a visitor to your webpage into an active buyer. Therefore, your CTAs should be a continuation of the magic you teased in your header copy.
Focus on the CTA button copy action and tell your visitor what will happen once they click on it.
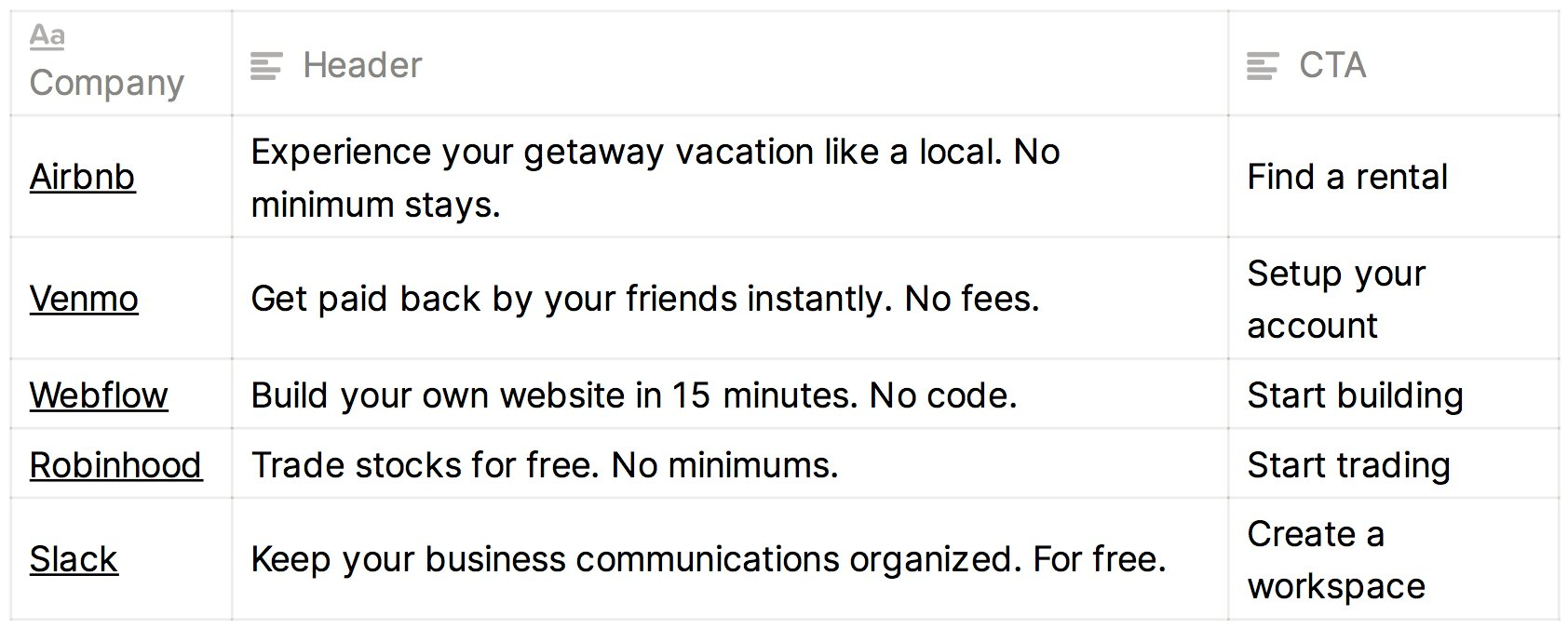
Here are a few examples of CTA buttons that look natural as they continue the story that started with the header copy:

Image credits: Demand curve